GMaaS : Google Maps as a Service
Recently I have been working with handoff - THE premier alcohol delivery app. I have been building a widget to enable alcohol brands to allow on-demand delivery using 1 line of code. Seriously, it's one line of code - on any website, no additional development.

Planning and building an application that can run on any site, including every edge case, is undoubtedly a challenge. One of the biggest challenges we faced early on was conflicting Google API keys on the same website
Customers often have a "find a retailer" || "store locator" feature embedded within their sites. This feature is a popular and powerful tool for new users to discover locations to purchase their products. They often consist of a map - usually rendered by google maps - with plots of the closest retailers. It is intuitive, easy, and brands and consumers are familiar and comfortable with their use.
Storytime: We had just installed one of the first widgets within a customer's site. Success!! Things were working great from what I could see.

Until - 'Ring Ring ☎️' - why is our store locator map broken?

Honestly, I had no idea. It was unexpected behavior, and could not replicate the behavior locally. But I could very clearly confirm that the customer was right - on their live production site.
After some frantic googling, I learned that google only allows 1 API key per parent level domain. That would always be the customer's domain. We would never have access to that key, and there was no way to swap their key to ours.

https://stackoverflow.com/questions/13138091/use-multiple-google-maps-api-keys-for-same-server
I believe this is to ensure correct billing and usage statistics are accurate.

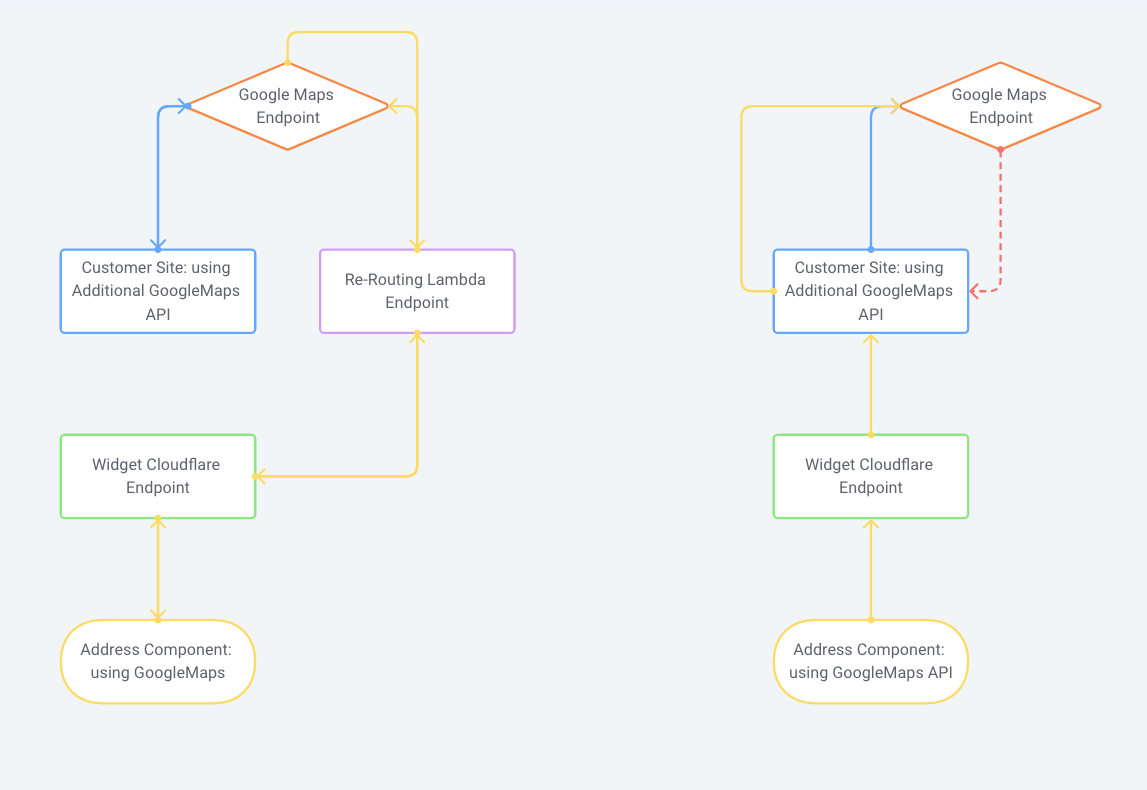
So how could we run multiple google map API keys on the same site at scale? You get creative.
The widget is geo-rendered and served via an AWS Lambda, which re-uses our existing back-end infrastructure. The same Cloudflare link renders all of the widgets, what if we just used that domain?
The widget will still live on the customer's site. But any traffic heading to/from google's maps API will be routed through a separate AWS Lambda. The results from the maps API request are sent to the widget through the primary AWS Lambda for the widget to render. It renders quickly, and there is no perceivable difference in experience for the user.


-Joe Tustin